
「ブログに広告を貼って収益化したい」ブログをやっている人なら誰もが考えることだと思います。
そして収益化の代表として、グーグルアドセンス (Google AdSense)があります。
かくいう私も収益化をしたかった一人で、アドセンス合格までに色々と試行錯誤があったので、その内容をご紹介します。
はてなブログ無料版を使っている方はもちろん、Pro版を使っている方にも参考になる内容だと思います!
- 無料版のはてなブログでも大丈夫!
- ブログ開始から107日で合格できた
- 合格時のブログの状況
- 審査回数
- 審査が通るまでに特別実施したこと
- 「サイトの停止または利用不可」の解消
- 【一部の方向け補足情報】AdMobをやっていた/やっている人へ
無料版のはてなブログでも大丈夫!
ここが一番重要な部分ですが、1円の初期投資もなく、はてなブログの無料版でアドセンスに合格することができます!
アドセンスを申請するにあたって、いろんなサイトを見ていると、「独自ドメインでしか合格しない」とか「はてなブログPro(サブスクリプション)でないと合格しない」や、「そもそもはてなブログはアドセンス貼れない」などの情報を目にしました。
しかしこれらの情報は嘘であることを、このブログをもって証明しています。
(意図的にこの記事には多めに広告を貼っておくので、見辛いかもしれませんが、広告表示されていればそれが何よりの証明です)
ブログ開始から107日で合格できた
完全初心者として開始した当ブログは、2019/07/20に作成し、2019/11/04にアドセンスに合格しました。
記事投稿数もそんなに多くなく、1つの記事の文字数についても、他のブログと比較すると少ない方だと思います。
それでも合格できたのには、コツ(審査アルゴリズム)を掴めていたのかもしれません・・・(詳しくは以下で解説していきます)。
合格時のブログの状況
- 記事数:18記事(1つはプライバシーポリシーなので実質17記事)
- 1記事あたりの文字数:約1,500文字
- ASP(アフィリエイト)の広告:有
- お問い合わせページ:有
- プライバシーポリシーページ:有
- Google Analyticsの利用:有
- Google Search Consoleの利用:有
- Pro版:無
- 独自ドメインの取得(お名前.com等):無
合格した時はこのような状態でした。前述の通り、1円も払ってないです(笑)。
Google AnalyticsやGoogle Search Consoleは Google が展開しているサービスで、無料で使えます。
お問い合わせページやプライバシーポリシーページは自分で作成する必要がありますが、どちらも簡単に作成できてしまいます。
まずお問い合わせページについて、当ブログでは about ページをお問い合わせとして使っています。お問い合わせの内容はGoogle フォームで作成しました。(これも無料です)
はてなブログ無料版だと、自由に使える固定ページが about ページしかなかったので、苦肉の策ではあります。。
次にプライバシーポリシーページは、記事として公開した後に、サイドバーのリンク(Links)に追加して(あたかも固定ページのように)しています。
審査回数
全部で8回のリジェクト(審査落ち)をくらい、9回目の申請で合格しました。

上の画像の通り、9/24から長いこと Google と戦いました(笑)。
途中で2週間ほど期間を開けているところがあり、アドセンスのお問い合わせサイトで「頻繁に申請するとブラックリストに入ってリジェクトになる」という回答を見たので、意識的に期間を開けて申請しました。が、すぐにリジェクトになりました(笑)。
11/4に合格になる前に、11/3、10/30と比較的頻繁に申請していたので、特に頻度は合否に関係無いと推測されます。
そして、リジェクトメールの内容は毎回以下の通りでした。
お客様のサイト(URL)で 複数のポリシー違反が確認されたため、サイトを承認できません。
・サイトの停止または利用不可
お客様のサイトが停止しているか、利用できないことが判明いたしました。
ポリシー違反とかならわかりやすいんですが、「サイトの停止」・・・?
試しに当ブログのアドレス https://m-tosh.hatenablog.com/ をブラウザのアドレスバーに入れて見てみます → 普通にブログが表示される・・・。(イミガワカラナイ)
審査が通るまでに特別実施したこと
アドセンスの審査アルゴリズムは公開されていないので、これをやれば絶対合格する!みたいなことは言えないのですが、エンジニア視点(自分)からの考察も踏まえ、以下に述べていく点をやっていくと合格しました。
同様の手順を踏むと合格する可能性も高まると思うので、ご参考にしてみてください。
(コツを掴んだとか豪語した割りに可能性論から出ていないのはご容赦ください)
トップ→アーカイブを無効化
はてなブログ初心者の方にもわかるように説明すると、ブログトップ画面を開くと全記事の内容がだらだらと続いて、永遠にスクロールしないといけないイマイチな画面が出てきます。
ブログに訪れてトップ画面を開いた人からすると、「この記事興味ないのに内容までいきなり表示されてる。。もういいや」となることが予想できます。
これを回避するために、トップ画面には記事のタイトルと概要だけを載せた一覧ページを出します。その一覧ページに適した画面がアーカイブ画面です。
具体的な方法としては、トップに来た人を JavaScript のコードでアーカイブ画面に自動的に飛ばす、ということを行っています。
この自動的に飛ばす方法を「リダイレクト」と読んだりするのですが、アドセンスの審査ではリダイレクトがあると、正常に審査が行われずにリジェクトされることがあるという情報もあったので、JavaScript のコードを削除してリダイレクトを無効化しました。
記事を増やす
最初に申請した時は10記事だったのでリジェクトされたのかも、と考えつつ記事を追加していき、17記事になったところで申請が通りました。
内容としては、ポリシー違反には多少気をつけていましたが、ジャンルを絞ったりなどもしてないですし、1,000文字くらいの記事も何個か含まれている状態でした。
画像をpng → jpg にする
これは正直そんなにアドセンス合否には影響ないと思うんですが、SEOで有益な情報なので紹介しておきます。
png だと画像が重くてページのレスポンスが遅くなるので、jpg の拡張子のファイルがSEO的に良いとされています。
「サイトの停止または利用不可」の解消
最終的にこの対応によってチェックメイトになったんじゃないかと考えています。
何かと言うと、Google Search Consoleへのサイトマップの登録です。
アドセンスの審査は基本的に機械が行っているので、我々人間が確認している方法と同じ方法でブログを見て審査しているとは限りません。
ブログが検索エンジン(Googleとか)のデータベースに登録されるには、クローラと呼ばれるシステムに認識される必要があります。そしてサイトマップの登録は、クローラへ認識されることへ一役買うのです。
つまり簡単に言うと、サイトマップを登録すれば、Googleさんがブログを知ってくれる→「サイトの停止」なんて言わせない!ということです。
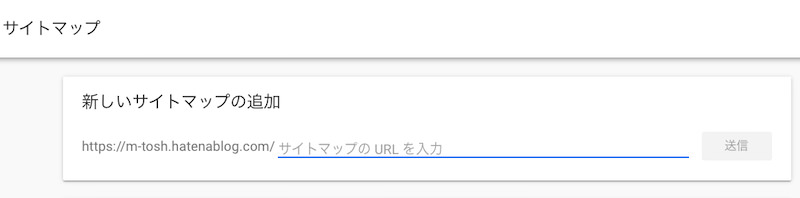
具体的な方法としては、SearchConsoleに登録してログインすると、サイトマップを以下のような画面から登録することができます。

ここに以下の2つを追加します。
※必ず両方追加するようにしてください。(/sitemap.xmlだけで申請してリジェクトされました)
【一部の方向け補足情報】AdMobをやっていた/やっている人へ
AdMobという、モバイルデバイス向けのアドセンスプログラムがあるのですが、これに既に参加している場合は、AdSenseとして新たに審査を出す必要はないです。
AdMobの管理画面から、「サイトを登録する」みたいなメニューがあると思うので、そちらからブログのアドレスを登録してあげれば、AdSenseが利用可能になります!